開発環境:visual studio 2015
開発言語:C#.net
以前、Formアプリケーションで【WindowsMediaPlayerコントロール】を使って
簡単な動画プレイヤーを作成してみましたが
今回はWPFの【MediaElement】を使って動画プレイヤーを作成してみました。
【WPFアプリケーション】のプロジェクトを作成して
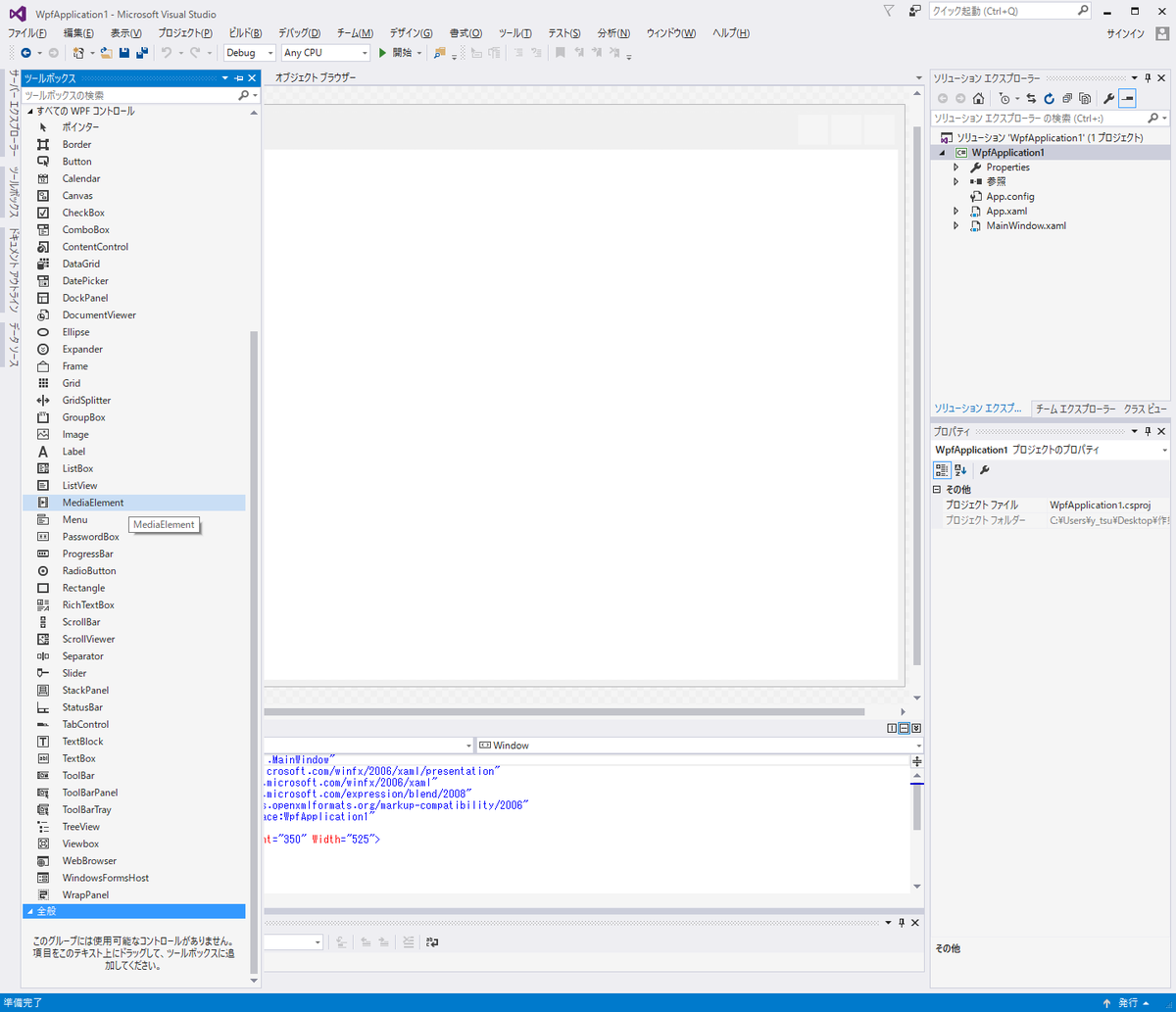
ツールボックスから【MediaElement】を選択し貼り付けます。

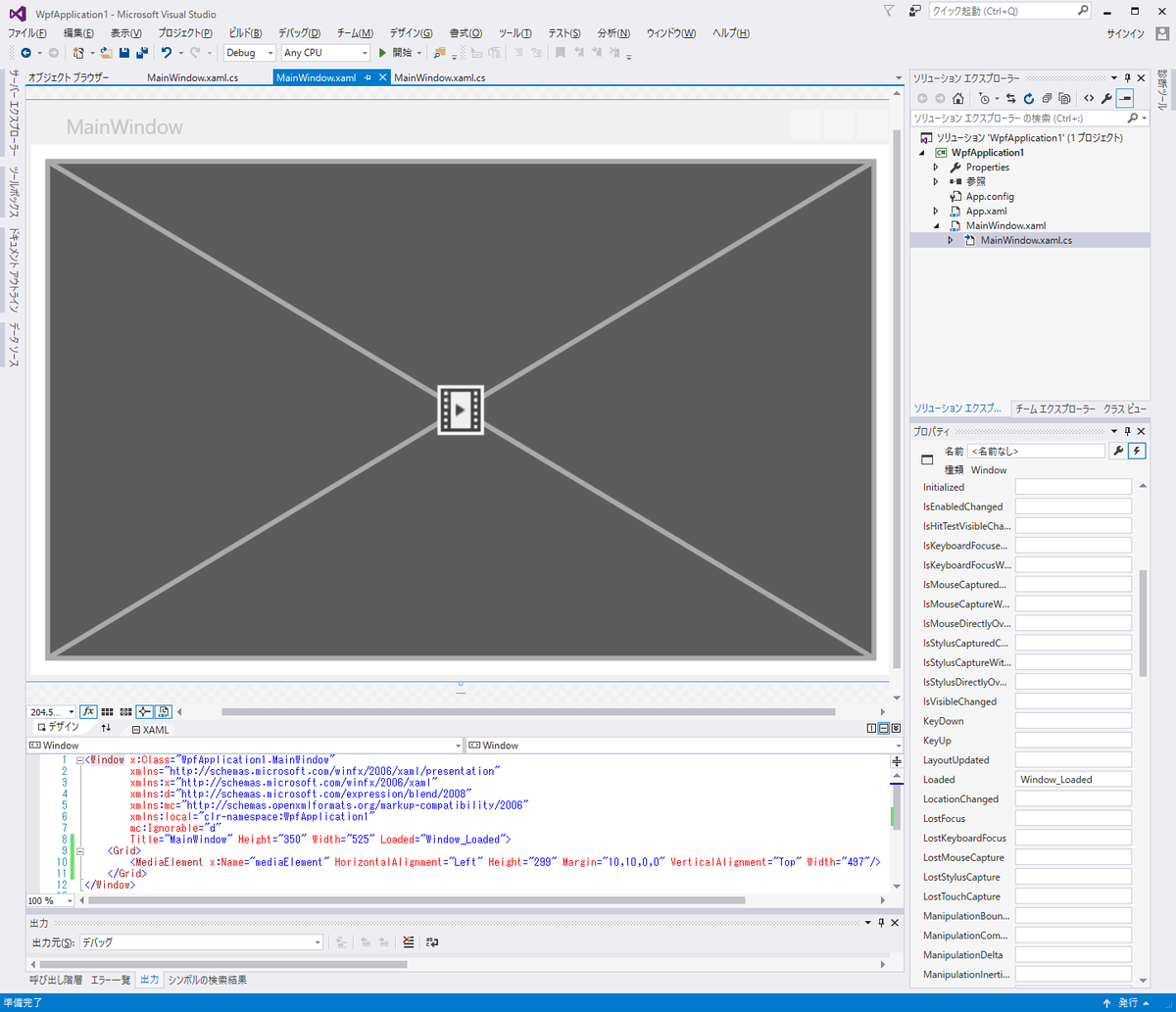
適当にサイズを変更してコードを書きます。

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication1 { /// <summary> /// MainWindow.xaml の相互作用ロジック /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Window_Loaded(object sender, RoutedEventArgs e) { mediaElement.LoadedBehavior = MediaState.Manual; mediaElement.Source = new Uri(@"C:\work\neco02_720.mp4"); mediaElement.Play(); } } }
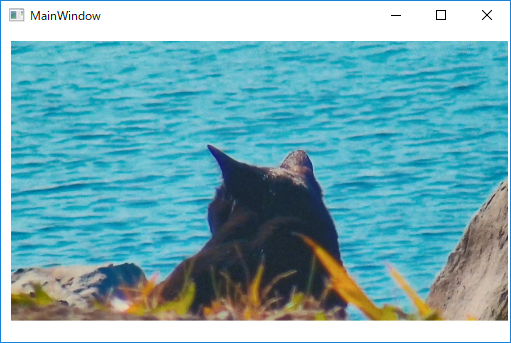
これだけで動画の再生が可能になります。

アプリケーションの動きとしては
アプリケーション起動 → 動画ファイル読み込み → 再生開始
といった感じです。
また下記の設定をしないと
【Play()】、【Pause()】、【Stop()】の制御が出来ない仕様のようです。
mediaElement.LoadedBehavior = MediaState.Manual;
とりあえず【MediaElement】を使ってWPFアプリケーションを作成してみましたが
Formアプリケーションの【WindowsMediaPlayerコントロール】と比較すると
①色がおかしい
RGB値で比較すると
→【MediaPlayer】 :(254,254,254)
→【MediaElement】:(230,230,230)
上記のような差が出ました。
※正解は【MediaPlayer】です。
②再生終了時の表示
→【MediaPlayer】 :再生終了で表示が黒
→【MediaElement】:再生終了時最後のフレームが表示される
とりあえず見た目での違いはこんな感じでした。