1.概要
Unityで作成したアプリケーション内で
webページを表示したいと依頼がありました。
これについてどのように対応しようか検討しました。
gree社製プラグインである【unity-webview】など
様々なものがありましたが、どれも一筋縄ではいかないようでした。
時間的な制約もありましたので、手っ取り早く【Asset Store】を探してみました。
結果から言うと下記の【Embedded Browser】が非常に素晴らしかったので記事に残させて頂きました。

私は$60で購入しましたが、時間をかけて試行錯誤して工数がかさむことを考えると
非常にいい買い物をしたと思っています。
開発環境:Unity 2018.3.8f1 (64-bit)
開発言語:C#
2.インポート
購入が完了したら【カートに入れる】が【インポート】に変わっています。
まずはこれをクリックします。
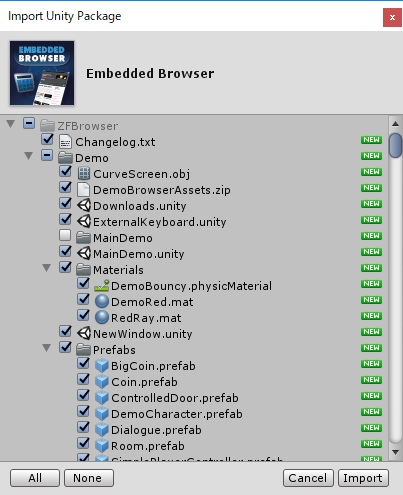
すると【Import Unity Package】というウィンドウが表示されますので
そこの【Import】ボタンをクリックします。

するとパッケージのインポートが始まりますので完了まで待ちます。
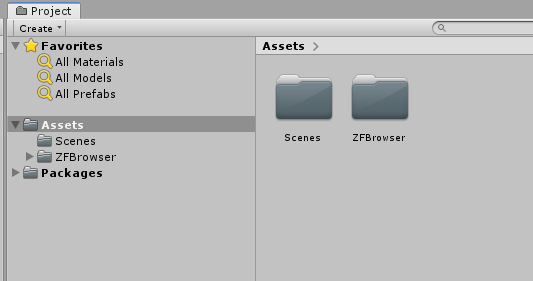
インポートが完了すると【Asset】フォルダ内に【ZFBrowser】というフォルダが作成されています。

これでインポートは完了です。
3.実装
使い方は非常に簡単で
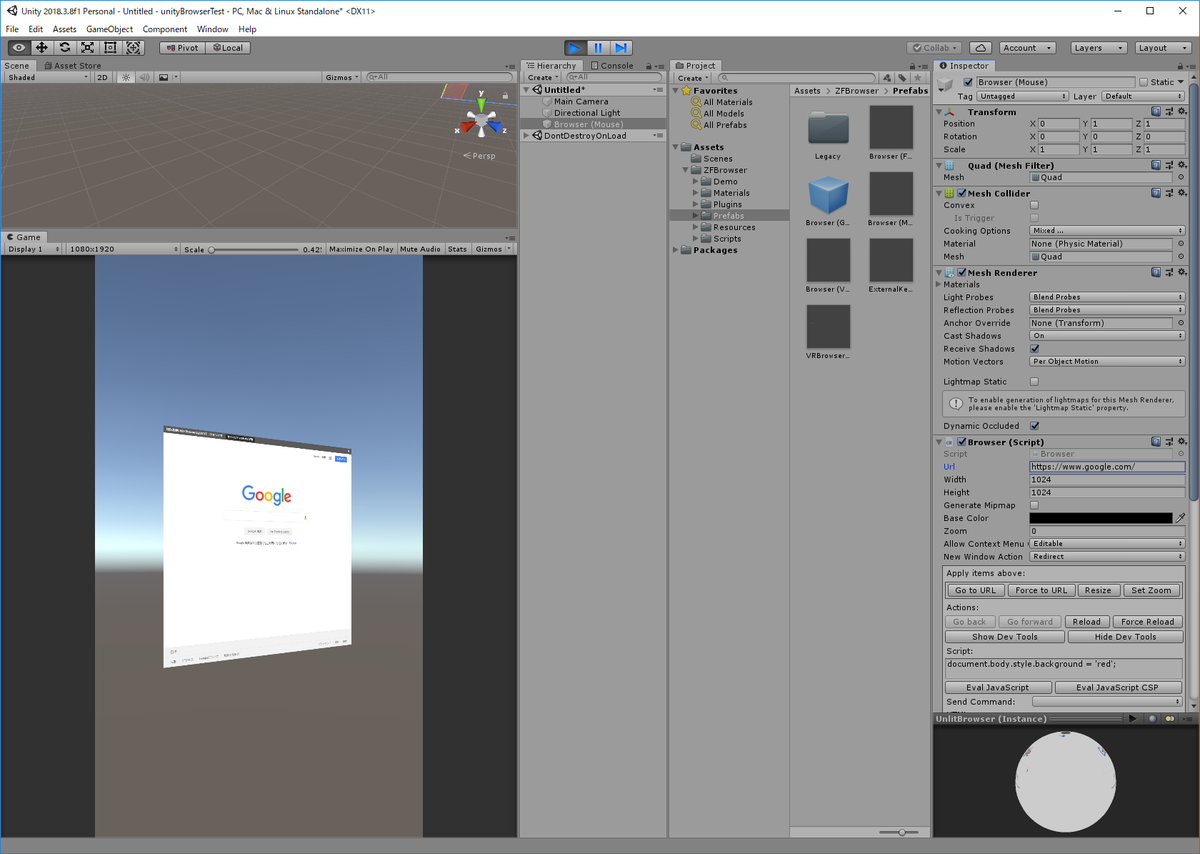
【ZFBrowser】→【Prefabs】内にある【Prefab】を【Hierarchy】に追加するだけです。
今回は【Browser(MOUSE)】を選択しました。
簡単に用途を説明すると
・【Browser(GUI)】
2DのUIとして仕様したい場合。
・【Browser(MOUSE)】
3D空間でブラウザを表示します。マウスでの直接操作が可能です。
・【Browser(FPS)】
3D空間でブラウザを表示します。視点によるポインタ操作。
・【Browser(VR)】
名前のとおり。
では早速webページを表示してみようと思います。
【Url】にGoogleのアドレスを設定し実行します。

このように非常に簡単に3D空間にブラウザを表示することが出来ました。
4.スクリプトから制御する
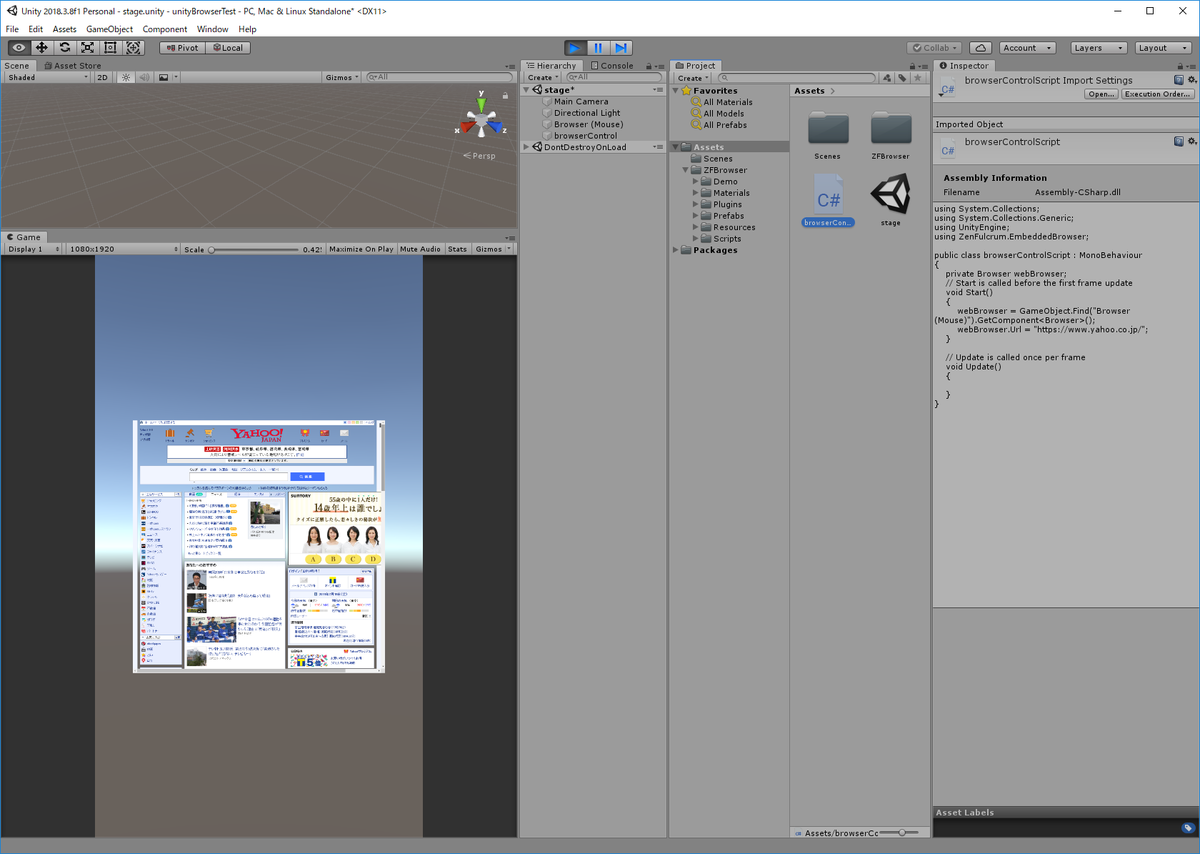
起動時の【yahoo】のHPを表示するようにしました。
using System.Collections; using System.Collections.Generic; using UnityEngine; using ZenFulcrum.EmbeddedBrowser; public class browserControlScript : MonoBehaviour { private Browser webBrowser; // Start is called before the first frame update void Start() { webBrowser = GameObject.Find("Browser (Mouse)").GetComponent<Browser>(); webBrowser.Url = "https://www.yahoo.co.jp/"; } // Update is called once per frame void Update() { } }

5.javascriptからUnityの関数を実行する。
【Embedded Browser】はHTML読み込み時に関数を登録することが出来ます。
登録した関数がjavascript上で呼ばれると
Unity内の関数が実行されます。
下記がサンプルです。
HTMLを直接記述しています。
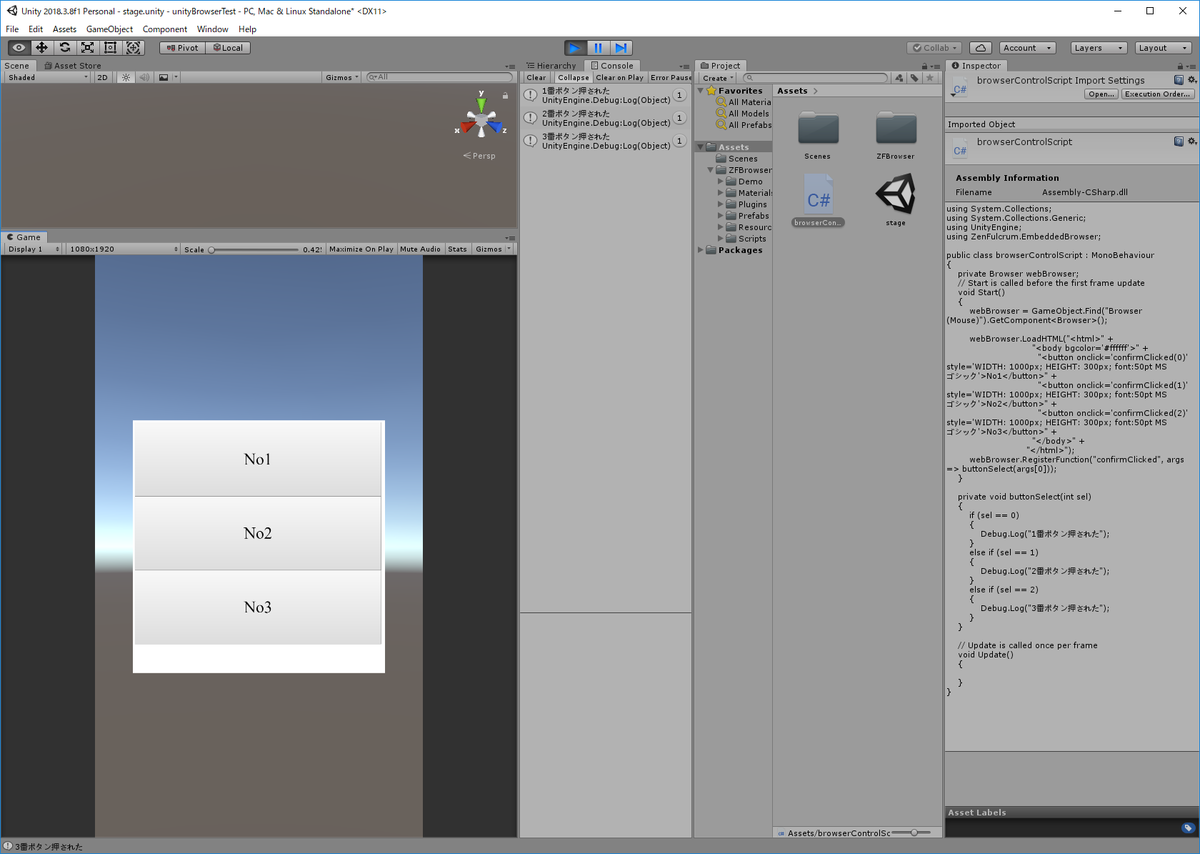
using System.Collections; using System.Collections.Generic; using UnityEngine; using ZenFulcrum.EmbeddedBrowser; public class browserControlScript : MonoBehaviour { private Browser webBrowser; // Start is called before the first frame update void Start() { webBrowser = GameObject.Find("Browser (Mouse)").GetComponent<Browser>(); webBrowser.LoadHTML("<html>" + "<body bgcolor='#ffffff'>" + "<button onclick='confirmClicked(0)' style='WIDTH: 1000px; HEIGHT: 300px; font:50pt MS ゴシック'>No1</button>" + "<button onclick='confirmClicked(1)' style='WIDTH: 1000px; HEIGHT: 300px; font:50pt MS ゴシック'>No2</button>" + "<button onclick='confirmClicked(2)' style='WIDTH: 1000px; HEIGHT: 300px; font:50pt MS ゴシック'>No3</button>" + "</body>" + "</html>"); webBrowser.RegisterFunction("confirmClicked", args => buttonSelect(args[0])); } private void buttonSelect(int sel) { if (sel == 0) { Debug.Log("1番ボタン押された"); } else if (sel == 1) { Debug.Log("2番ボタン押された"); } else if (sel == 2) { Debug.Log("3番ボタン押された"); } } // Update is called once per frame void Update() { } }
動作についてですが
HTML側にボタンを3個設定し、このボタンがタッチされたら
UNITY側の関数を呼んで、ログを出力しています。

6.まとめ
こんな感じで非常に簡単にwebブラウザを表示することができ
更に、javascriptとの連携も可能です。
非常にお得な買い物だったと思います。